
0
Fixed
BuildFocus loaded without my city
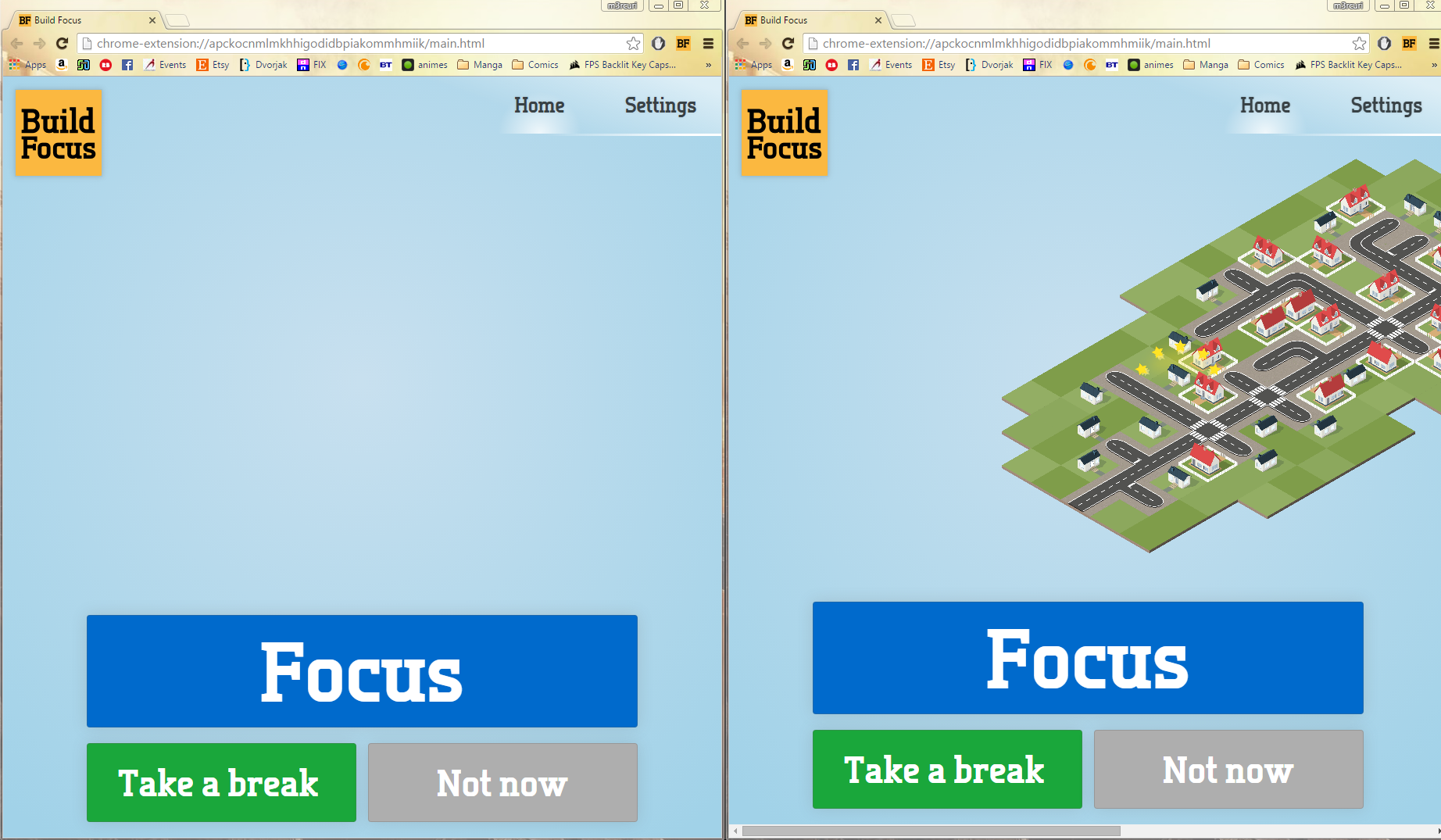
At the end of a focus session I clicked on the pop up that takes you to your city and it loaded with just a blue background and no city. If I loaded Build focus via the chrome icon, however, the city loaded just fine!
(Left was clicking the pop up, right was clicking the icon)

Customer support service by UserEcho


Just a guess since this has happened twice now, but I think this happens when chrome is not in the foreground (ie I have a bunch of other windows maximised over chrome)
Hmm, interesting, that's very weird. I've spent a while trying to reproduce it myself, but I can't seem to. Next time it happens, can you open the devtools on that page (F12), go to the console and copy out any messages that are there? Hopefully that'll turn something up!
No messages in the console unfortunately XD
Though I can see that canvas width and height are 0!
<div class="city" data-bind="render: { source: renderCity, afterRender: pageLoaded }">
<canvas width="0" height="0"></canvas>
</div>
Aha! That'll do it. Was the browser really small or something before? It tries to detect how much size there is for a city and use that, so if it can't fit one then I can see how this could happen.
I've got a fix coming for the resizing-with-the-browser thing; sounds that might magically fix this en route. Coming soon, watch this space.
Nope, my browser was just normal sized! Sometimes it was maximised and this still happened.
But it does seem to be caused by the other windows maximised in front of the browser though, I think!Or not, I just tried it with another window maximised in front and it loaded fine
Uhh... I have 3 monitors? maybe that makes a difference. There are tons of weirdo bugs when you have 3 monitors. Other than that I got nothing! Would be easier to test this with a one minute version of buildfocus :P
Hmm another thought, it's possible the browser was minimised at the time, in which case that'd get fixed by the resizing fix
Right, I've now pushed a fix that solves the resizing, should hopefully solve this too. Let me know if you see it again after you've updated!